Note: This is a really old post! In the time since this was written, Apple acquired TestFlight and now provides a native way to distribute your app to beta testers over the air. The below should still work, but isn't really necessary anymore.
We've been using Apple's Wireless distribution method for sending out beta invites of Geoloqi. It's a much easier process for our beta testers than syncing with iTunes to install the app! They just click on a link from their phones, and they can download the app immediately!

How, you ask? Apple has made this possible since iOS 4.0, but not many developers have noticed it's available. TestFlight has make a great wrapper on top of this functionality, but it's possible to do it without using TestFlight too! How to set up Ad Hoc distribution

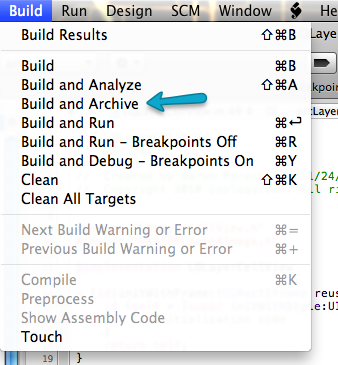
First, build and archive your application from XCode. Make sure you've selected the Developer provisioning profile when building your app. This must pass code-signing verification or people will get an error when trying to install.


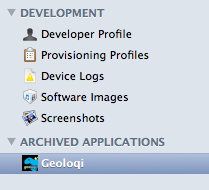
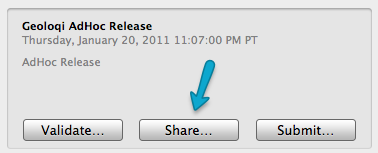
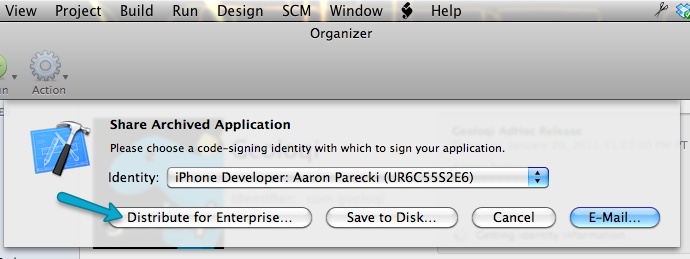
Open Organizer if it's not already open. Select your archived application, then click "Share." The next step is slightly misleading. Choose "Distribute for Enterprise" here, even if you don't have an enterprise account! Make sure you select the same provisioning profile you signed the app with!


This is the critical step. At this point, XCode is bundling the provisioning profile into the IPA archive so that your users only have to download '''one file!''' No need to have them install the provisioning profile separately, since it will be included in the app archive!
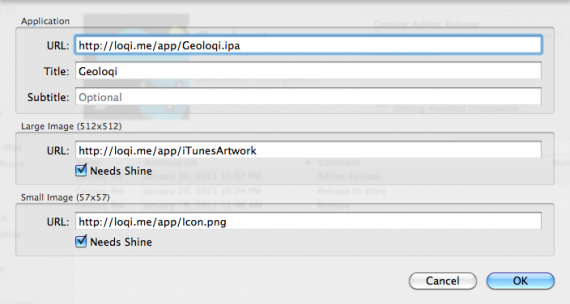
Next you'll need to fill out the form that appears. XCode uses this info to create a .plist file. If you're comfortable editing the .plist file directly, you can do that instead.


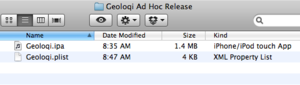
At this point, XCode prompts you to save the files to a folder. You'll end up with two files, a .plist and an .ipa file. Now comes the easy part!
You just need to create a web page with a link to the .plist file using the special itms-services:// protocol. This might look something like the code below.
<a href="itms-services://?action=download-manifest&url=http://loqi.me/app/Geoloqi.plist">
Download Geoloqi
</a>

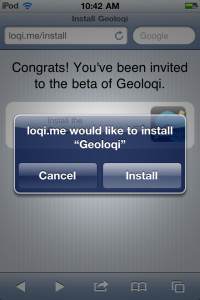
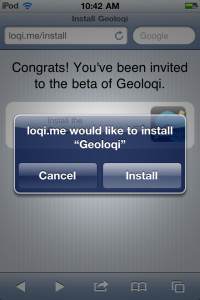
When someone clicks the link from their iPhone, they'll get a prompt that says "loqi.me would like to install Geoloqi." Clicking "Install" will then immediately download and install the provisioning profile and the app!
Note: This is not going to get you around the 100-device limit that Apple imposes. You'll still need to get your beta testers' UDIDs from them and upload them to the Provisioning Portal.
You can pretty up the download page like we have done to make it look like more than just a plaintext link. Here's some HTML and CSS to get you started making your own mobile installation page.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Install Geoloqi</title>
<style type="text/css">
body {
background: url(bkg.png) repeat #c5ccd4;
font-family: Helvetica, arial, sans-serif;
}
.congrats {
font-size: 16pt;
padding: 6px;
text-align: center;
}
.step {
background: white;
border: 1px #ccc solid;
border-radius: 14px;
padding: 4px 10px;
margin: 10px 0;
}
.instructions {
font-size: 10pt;
}
.arrow {
font-size: 15pt;
}
table {
width: 100%;
}
</style>
</head>
<body>
<div class="congrats">Congrats! You've been invited to the beta of Geoloqi.</div>
<div class="step">
<table><tr>
<td class="instructions">Install the<br />Geoloqi app</td>
<td width="24" class="arrow">→</td>
<td width="57" class="imagelink">
<a href="itms-services://?action=download-manifest&url=http://loqi.me/app/Geoloqi.plist">
<img src="geoloqi-icon.png" height="57" width="57" />
</a>
</td>
</tr></table>
</div>
</body>
</html>
Here is the background graphic I used on the installation web page. Feel free to use it on your own pages.